首先,我们将图片热区组建拖动到axure页面编辑区域
我们一般在做专题的时候,会遇到一些组合商品,但是又需要单独分别设置连接,如果是2张图片还好办点,可是如果和下图一样是集成在一张图片中的,可能就需要我们借用图片热区组件,给每一束鲜花添加热区,然后再设置交互,在新窗口打开链接地址。

我们为上面的图片添加热区,设置点击鲜花图片,单独开新的连接地址
我们经常在有些网站看到一些楼层快速直达的链接按钮,如图:
![]()
其实,使用axure的页面锚点功能我们也可以制作出类似的效果
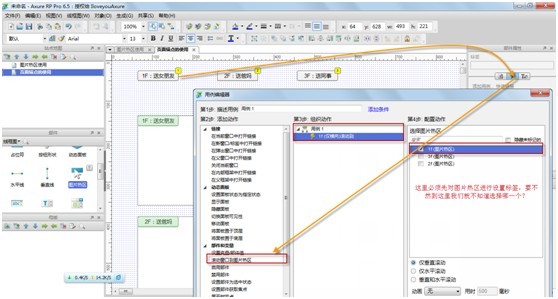
对于拖动出来的图片热区,我们必须首先给他设置标签,这样在设置交互的时候,我们才知道要滚动到哪一个锚点

如果页面没有发生相应的滚动效果,可能是你的页面设置不够长,随便放上个组件,把页面撑长。
页面够长了,点击按钮时才能体现出滚动效果。
008. 认识axure部件库中各个部件的属性
这篇文章有1条评论